| やりたいこと | フリーアドレスに対応する為に、今日座る席をスマホで登録して皆で確認できるようにしたい |
| 使うアプリ | |
| 改善効果 | 誰がどこに座っているかわかるので迷子にならない |
| パッケージ | あり |
| いいね数 | |
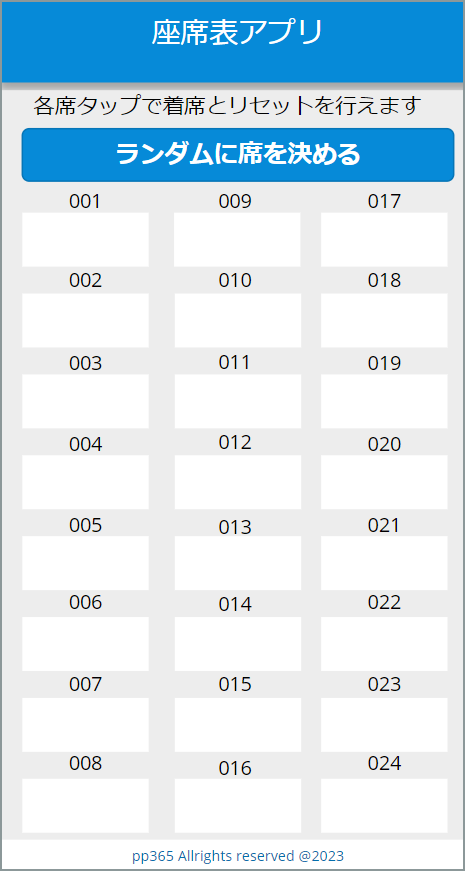
アプリ概要
アプリは1画面のみです。各ブロックを席と見立てています。

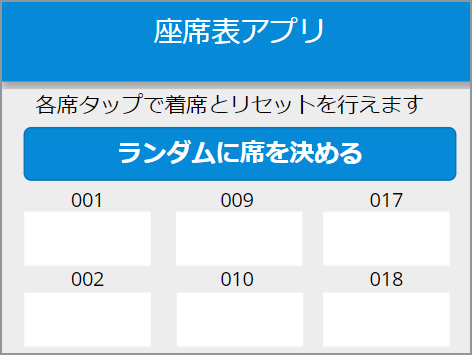
ブロックをタップすると、「登録」「キャンセル」「リセット」ボタンが表示され、「登録」をタップすると・・・

001番席に着席します。

リセットすると、離席します。

「ランダムに席を決める」ボタンをタップ後、「ランダム登録」をタップすることで、空いている席からランダムで席を決めてくれます。


SharePointリストはシンプルに、タイトルとNameの2項目のみ。座席分のレコードが登録されています。

以上がアプリの動きです。
- ランダムにレコードを選択する部分を工夫する
アプリ作成手順
基礎的な操作手順が分からない方は以下をご参照ください。
Step.1 SharePointにリストを作成する
アップロード用のExcelファイルは以下からダウンロードできます。
こちらの記事でExcelファイルからリストを作成する手順を説明していますので、参考にしてください。
2項目しかないので、特に変更することもありません。
以上でデータソースの準備は完了です。
Step.2 Power Appsで写真管理アプリを作成する
アプリのパッケージは以下からダウンロードすることが可能です。また、インポート手順はこちらを参考にインポートを行ってみてください。1からアプリを作らなくてもいいので、効率的です。
また、インポート後の修正箇所を簡単に説明します。ここだけ変えればとりあえず動くだろうという箇所です。
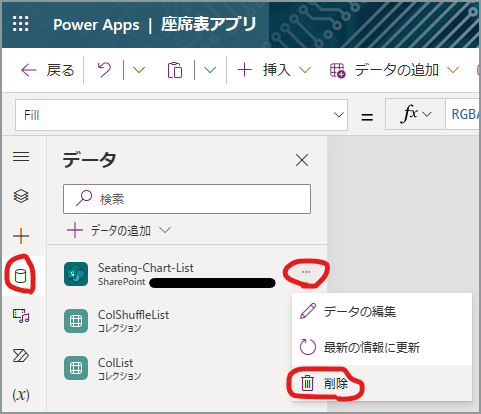
①ShaPointデータソースの変更
[データ]⇒[Seating-Chart-List]⇒[・・・]⇒[削除]の順でクリックします

[データの追加]⇒[ShrePoint]をクリックします

[ShrePoint]をクリックします

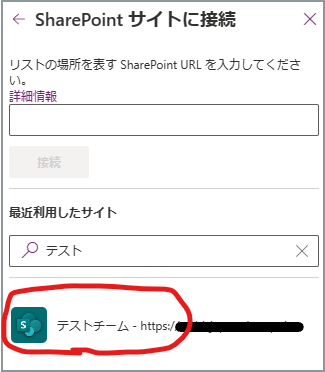
Step.1で作成したリストがあるサイトを選択します

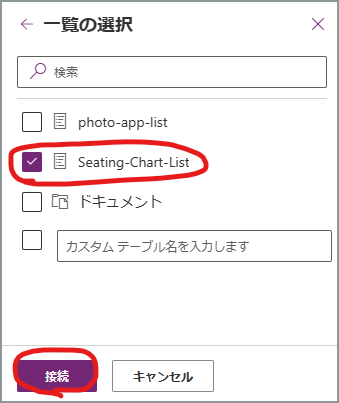
[Seating-Chart-List]を選択し[接続]をクリックします

データソースの変更作業は以上です。
これだけで、エラーは全て無くなると思いますので、公開と共有を行うことで、アプリを動かすことが出来ます。
今回のアプリは、こちらのサイトを参考にさせていただき作成しています。少しPower Appsを触ったことがある方なら、詳しく記載されているので作れるかと思います。
ですので、アプリの詳細はそちらをご覧ください。
このままだと、ただ真似ただけになってしまうので、「ランダムに席を決める」機能を追加してみました。その部分を説明します。
①ランダムの実装の仕方
ポイントとなるのは、席が空いているブロックからランダムに選択することです。ただランダムに選択すればいいわけではありません。
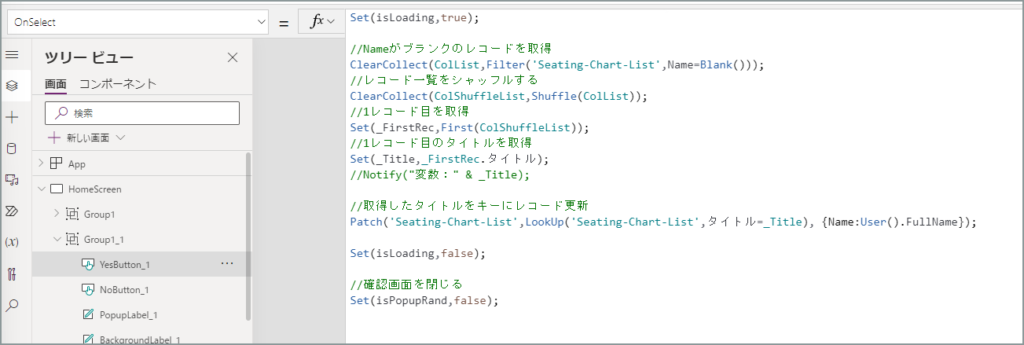
「ランダム登録」ボタンのOnSelectプロパティに以下の関数をセットしています。

1つ目のClearCollectで、リストからNameがブランクのレコードのみ取得しています。
2つ目のClearCollectで、取得したリストをシャッフルしています。
シャッフルしたリストの1行目を取得し、取得したレコードのタイトルを_Title変数に入れています。
コピーしました!
//Nameがブランクのレコードを取得
ClearCollect(ColList,Filter('Seating-Chart-List',Name=Blank()));
//レコード一覧をシャッフルする
ClearCollect(ColShuffleList,Shuffle(ColList));
//1レコード目を取得
Set(_FirstRec,First(ColShuffleList));
//1レコード目のタイトルを取得
Set(_Title,_FirstRec.タイトル);あとは、Patch関数で_Titleをキーにレコードを更新すればokです。
これが最適解か分かりませんが、とりあえず動くのでokとします。
実運用時に気を付けること
- 席が埋まっていても更新できてしまいます(横取り可能)
- 席が埋まっていてもエラーにはなりませんが、ランダム選択はできません
いつも大変参考になる情報をありがとうございます。
この記事は参考になりましたか?
 pp365
pp365